CommonBlazor 8.0.0
dotnet add package CommonBlazor --version 8.0.0
NuGet\Install-Package CommonBlazor -Version 8.0.0
<PackageReference Include="CommonBlazor" Version="8.0.0" />
paket add CommonBlazor --version 8.0.0
#r "nuget: CommonBlazor, 8.0.0"
// Install CommonBlazor as a Cake Addin #addin nuget:?package=CommonBlazor&version=8.0.0 // Install CommonBlazor as a Cake Tool #tool nuget:?package=CommonBlazor&version=8.0.0
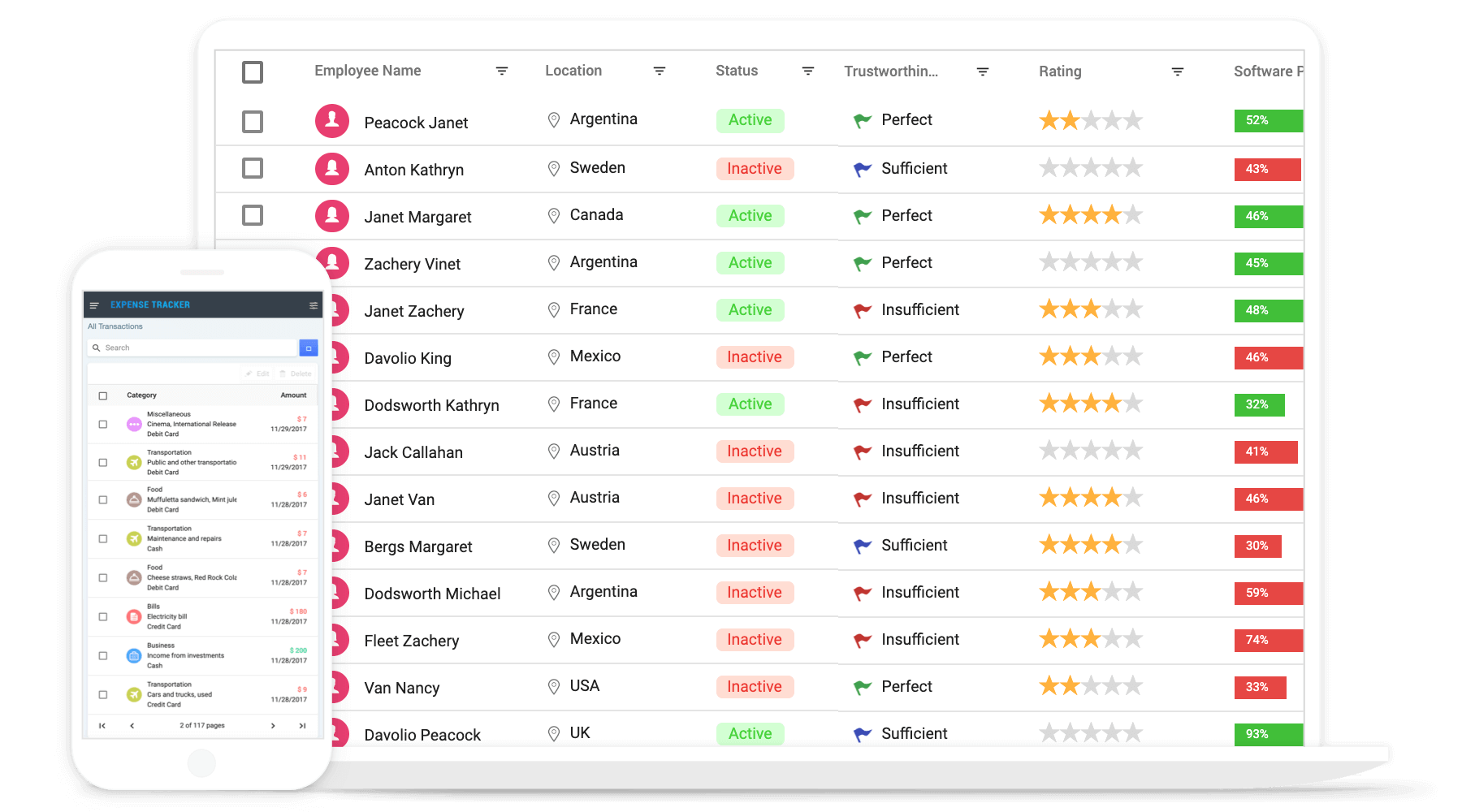
Syncfusion Blazor Components
Syncfusion Blazor Components is a modern enterprise native UI components library for creating Blazor WASM (WebAssembly or Server applications. Syncfusion Blazor components library has been built from the ground up to be lightweight, responsive, modular, and touch-friendly.

Components List
<table id="table">
<tbody>
<colgroup>
<col style="width: 220px">
<col style="width: 260px">
<col style="width: 220px">
<col style="width: 220px">
</colgroup>
</tbody>
<tr>
<td>
<div><p class="controlcategory">GRIDS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/datagrid/getting-started">DataGrid</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/pivot-table/getting-started">Pivot Table</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/treegrid/getting-started">TreeGrid</a></div>
<div><p class="controlcategory">FILE VIEWERS & EDITORS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/rich-text-editor/getting-started">RichTextEditor</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/pdfviewer/getting-started/features">PDF Viewer</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/document-editor/getting-started/features">Word Processor</a></div>
<div><p class="controlcategory">FILE FORMAT FRAMEWORKS</p></div>
<div class="controlanchorlink"><a href="https://help.syncfusion.com/file-formats/xlsio/create-read-edit-excel-files-in-blazor-c-sharp">Excel</a></div>
<div class="controlanchorlink"><a href="https://help.syncfusion.com/file-formats/pdf/create-pdf-document-in-blazor">PDF</a></div>
<div class="controlanchorlink"><a href="https://help.syncfusion.com/file-formats/docio/create-word-document-in-blazor">Word</a></div>
<div class="controlanchorlink"><a href="https://help.syncfusion.com/file-formats/presentation/create-read-edit-powerpoint-files-in-blazor">PowerPoint</a></div>
<div><p class="controlcategory">LAYOUT</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/dialog/getting-started">Dialog</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/listview/getting-started">ListView</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/tooltip/getting-started">Tooltip</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/splitter/getting-started">Splitter</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/dashboard-layout/getting-started">Dashboard</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/card/getting-started">Card</a></div>
</td>
<td>
<div><p class="controlcategory">DATA VISUALIZATION</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/chart/getting-started-server">Charts</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/stock-chart/getting-started">Stock Chart</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/circular-gauge/getting-started">Circular Gauge</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/linear-gauge/getting-started">Linear Gauge</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/diagram/getting-started">Diagram</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/heatmap-chart/getting-started">HeatMap Chart</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/maps/getting-started">Map</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/range-selector/getting-started">Range Selector</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/smith-chart/getting-started">Smith Chart</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/sparkline/getting-started">Sparkline Charts</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/barcode/getting-started">Barcode</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/treemap/getting-started">TreeMap</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/bullet-chart/getting-started">Bullet Chart</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/kanban/getting-started">Kanban</a></div>
<div><p class="controlcategory">BUTTONS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/button/getting-started">Button</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/button-group/getting-started">ButtonGroup</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/drop-down-menu/getting-started">Dropdown Menu</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/progress-button/getting-started">Progress Button</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/split-button/getting-started">SplitButton</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/chip/getting-started">Chips</a></div>
</td>
<td>
<div><p class="controlcategory">CALENDARS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/scheduler/getting-started">Scheduler</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/gantt-chart/getting-started">Gantt Chart</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/calendar/getting-started">Calendar</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/datepicker/getting-started">DatePicker</a></div>
<div class="controlanchorlink"><a href="">DateRangePicker</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/datetime-picker/getting-started">DateTime Picker</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/timepicker/getting-started">TimePicker</a></div>
<div><p class="controlcategory">INPUTS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/textbox/getting-started">TextBox</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/input-mask/getting-started">Input Mask</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/numeric-textbox/getting-started">Numeric TextBox</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/radio-button/getting-started">RadioButton</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/check-box/getting-started">CheckBox</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/color-picker/getting-started">Color Picker</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/file-upload/getting-started">File Upload</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/range-slider/getting-started">Range Slider</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/toggle-switch-button/getting-started">Toggle Switch Button</a></div>
<div><p class="controlcategory">FORMS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/in-place-editor/getting-started">In-place Editor</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/query-builder/getting-started">Query Builder</a></div>
</td>
<td>
<div><p class="controlcategory">DROPDOWNS</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/autocomplete/getting-started">AutoComplete</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/listbox/getting-started">ListBox</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/combobox/getting-started">ComboBox</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/dropdown-list/getting-started">Dropdown List</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/multiselect-dropdown/getting-started">Multiselect DropDown</a></div>
<div><p class="controlcategory">NAVIGATION</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/accordion/getting-started">Accordion</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/context-menu/getting-started">Context Menu</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/menu-bar/getting-started">Menu Bar</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/sidebar/getting-started">Sidebar</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/tabs/getting-started">Tabs</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/toolbar/getting-started">Toolbar</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/treeview/getting-started">TreeView</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/file-manager/getting-started">File Manager</a></div>
<div><p class="controlcategory">NOTIFICATION</p></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/toast/getting-started">Toast</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/progress-bar/getting-started">Progress Bar</a></div>
<div class="controlanchorlink"><a href="https://blazor.syncfusion.com/documentation/spinner/getting-started">Spinner</a></div>
</td>
</tr>
</table>
Learn more about Target Frameworks and .NET Standard.
-
.NETStandard 2.1
- SampleDependency (>= 1.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 8.0.0 | 0 | 8/30/2021 |
Summary of changes made in this release of the package.